首先找到一个大站,能丢一下js的。使用以下js,完美实现防红。

/*———————————————————————————代 码 开 始—————————————————————————————*/
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover”>
<div id=”tips” style=”font-size:25px;text-align: center;line-height: 50px;”></div>
<script>
var url = document.location.toString();
var urlParmStr = url.slice(url.indexOf(‘=’)+1);
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf(‘micromessenger’) != -1;
var isAndroid = ua.indexOf(‘android’) != -1;
var isIos = (ua.indexOf(‘iphone’) != -1) || (ua.indexOf(‘ipad’) != -1);
// 判断是不是在微信客户端打开
if(isWeixin) {
// 判断是在Android的微信客户端还是Ios的微信客户端
if (isAndroid) {
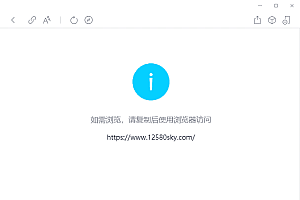
document.getElementById(“tips”).innerHTML=”请在浏览器打开本页面”;
}else if (isIos) {
document.getElementById(“tips”).innerHTML=”请在浏览器打开本页面”;
}else{
document.getElementById(“tips”).innerHTML=”请在浏览器打开本页面”;
}
} else {
// 不是微信客户端,直接可以访问链接
location.href=urlParmStr;
}
</script>
/*———————————————————————————代 码 结 束—————————————————————————————*/
防红地址:域名/?id=你要跳转的连接
然后就可以实现在微信内使用的域名,别人就算投诉你这个页面,也只是投诉这个大站的域名,不是你的域名,你的域名是在浏览器打开后才会跳转的,这样就大大降低你的域名的安全风险,达到一定的防封效果。
有用户研究:腾讯云对象存储搞一个可以实现,每月免费10g流量
例如本站:
https://wx424322224-1251458555.cos-website.ap-nanjing.myqcloud.com/?id=http://zy.ethfd.com 微信亲测有效
防红地址:https://wx424322224-1251458555.cos-website.ap-nanjing.myqcloud.com/?id=你的域名
1. 本站所有资源均来源于用户分享和网络收集,如有侵权请联系站长!2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除,不得商业用途,不得违反国家法律。否则后果自负!3. 本站提供的资源不保证100%完整;不提供技术服务,请大家谅解!