add_action(‘widgets_init’, ‘widget_register_home_authent_users’);
function widget_register_home_authent_users()
register_widget(‘widget_ui_authent_home_user_listsents’);
class widget_ui_authent_home_user_listsents extends WP_Widget
public function __construct()
‘w_id’ => ‘widget_ui_authent_home_user_listsents’,
‘w_name’ => __(‘易购码首页用户列表’),
‘description’ => ‘首页显示网站用户列表,多种排序方式.’,
parent::__construct($widget[‘w_id’], $widget[‘w_name’], $widget);
public function widget($args, $instance)
if (!zib_widget_is_show($instance)) {
‘more_but’ => ‘<i class=”fa fa-angle-right fa-fw”></i>更多’,
$instance = wp_parse_args((array) $instance, $defaults);
$mini_title = $instance[‘mini_title’];
$mini_title = ‘<small class=”ml10″>’ . $mini_title . ‘</small>’;
$title = $instance[‘title’];
if ($instance[‘more_but’] && $instance[‘more_but_url’]) {
$more_but = ‘<div class=”pull-right em09 mt3″><a href=”‘ . $instance[‘more_but_url’] . ‘” class=”muted-2-color”>’ . $instance[‘more_but’] . ‘</a></div>’;
$mini_title .= $more_but;
$title = ‘<div class=”box-body notop”><div class=”title-theme”>’ . $title . $mini_title . ‘</div></div>’;
echo ‘<div class=”theme-box”>’;
@keyframes lampLine-38cc6824 {
transform: rotate(-10deg)
.hot-top .right .top-ul li a {
background: url(/wp-content/themes/zibllsucai/img/zibll-neizhi/widgets-home-user-php/tu02.webp) no-repeat 40%/100%;
animation: lampLine-38cc6824 1.2s ease-in-out 0s infinite alternate;
.hot-top .right .top-ul li a h3 {
background: var(–main-bg-color);
border-radius: 10px 10px 10px 10px;
background-size: 100% 100%;
.hot-top .left a:last-child {
.hot-top .left .hover:after {
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-left: 10px solid #2b21fa;
.hot-top .right-main:last-child {
.hot-top .right-overflow {
transform: translateY(0);
width: calc( 100% – 147px);
.hot-top .right .top-ul {
.hot-top .right .top-ul li {
.hot-top .right .top-ul li:nth-child(10n) {
.hot-top .right .top-ul li a {
.hot-top .right .top-ul li a .list-img {
.hot-top .right .top-ul li a .list-img img {
.hot-top .right .top-ul li a .list-img img:hover {
.hot-top .right .top-ul li a h3 {
width: calc( ( 100% – 13px ) * 0.36 );
width: calc( ( 100% – 13px ) * 0.64 );
.new-position .layui-carousel > [carousel-item] > * {
.new-position #index-lb {
.new-position #index-lb div div img {
.new-position .index-login {
height: calc( 767px – 300px);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
animation: light 4s ease-in-out infinite;
transform: scale(1) rotate(720deg);
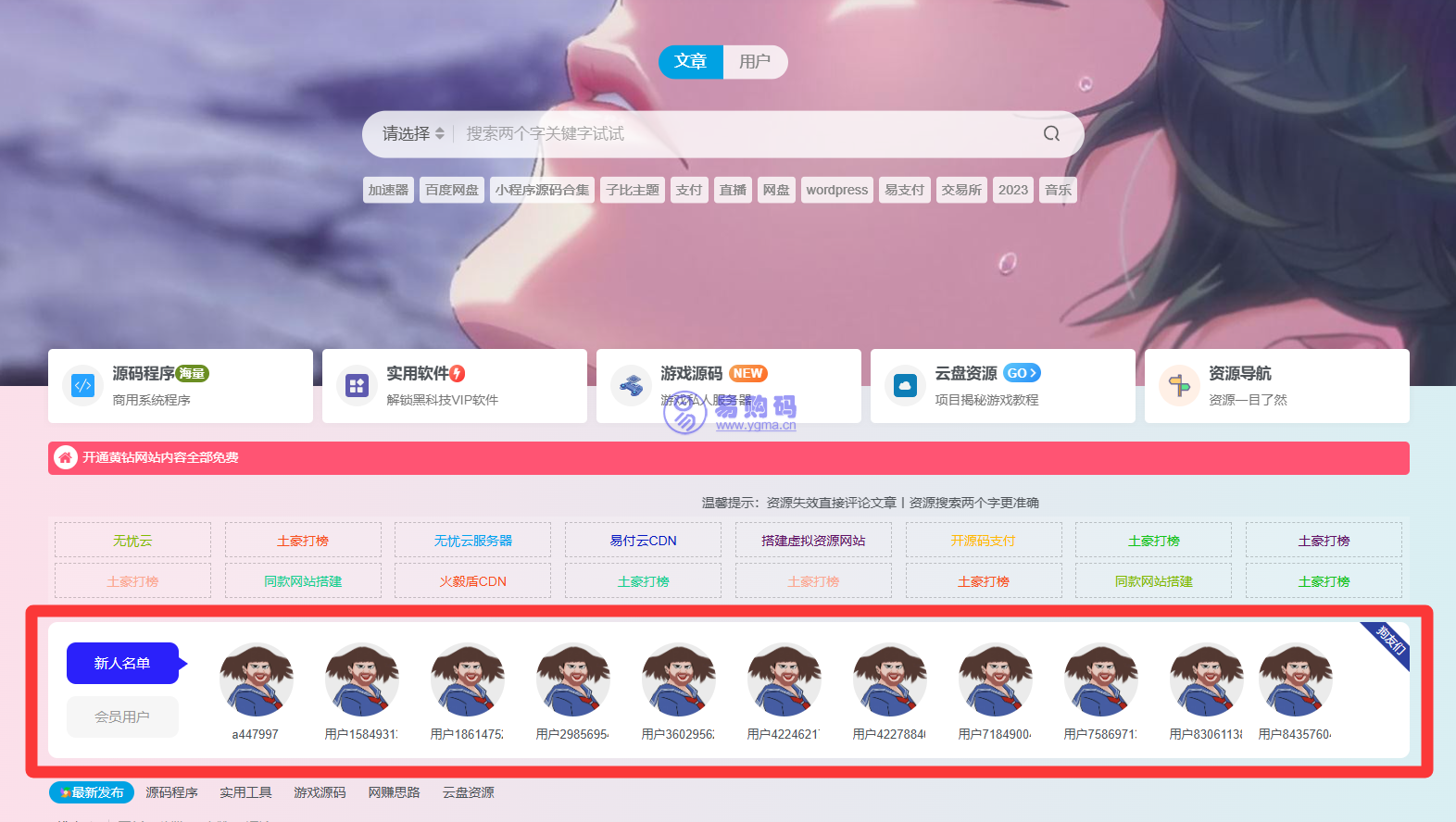
<div class=”hot-top layui-clear”>
<span class=”note”>网友们</span>
<a class=”hover” id=”lively_online” onmouseenter=lively_online()>新人名单</a>
<a class=”” id=”contribution” onmouseenter=contribution()>会员用户</a>
<div class=”right-overflow” id=”yhturns” style=”transform: translateY(0px);”>
<ul class=”layui-clear top-ul”>’;
$lzj1=$wpdb->get_results(“SELECT user_id FROM $wpdb->usermeta where meta_key=’nickname’ order by user_id desc limit 15”);
foreach ($lzj1 as $result) {
$args = $result->user_id;
$user_query = new WP_User_Query(array(‘include’ => ($string1)));
if (!empty($user_query->results)) {
foreach ($user_query->results as $user) {
$avatar_img = zib_get_data_avatar($user->ID);
$user_home_url = zib_get_user_home_url($user->ID);
$helf = zib_get_user_home_url($user->ID);
$html .= ‘<a href=”‘ . $helf . ‘”>’ . $html . ‘</a>’;
echo ‘<li><div class=”user-avatar”>
<a href=”‘.zib_get_user_home_url($user->id).‘”>
<span class=”avatar-img avatar-lg”>’ . $avatar_img . $vip_icon. ‘</a><a href=”‘ . zib_get_user_home_url($user->ID) . ‘”><h3>’ . $user->display_name . ‘ </h3></a></span></div></li>’;
<ul class=“layui-clear top-ul”>
$lzj2=$wpdb->get_results(“SELECT user_id FROM $wpdb->usermeta where meta_key=’vip_level’ and meta_value=’1′ or meta_key=’vip_level’ and meta_value=’2′ order by user_id desc limit 15”);
foreach ($lzj2 as $result) {
$args = $result->user_id;
$user_query = new WP_User_Query(array(‘include’ => ($string2)));
if (!empty($user_query->results)) {
foreach ($user_query->results as $user) {
$avatar_img = zib_get_data_avatar($user->ID);
$user_home_url = zib_get_user_home_url($user->ID);
$helf = zib_get_user_home_url($user->ID);
$vip_icon = zib_get_avatar_badge($user->ID);
$html = ‘<a href=”‘ . $helf . ‘”>’ . $html . ‘</a>’;
echo ‘<li><div class=”user-avatar”>
<a href=”‘.zib_get_user_home_url($user->id).‘”>
<span class=”avatar-img avatar-lg”>’ . $avatar_img . $vip_icon . ‘<a href=”‘ . zib_get_user_home_url($user->ID) . ‘”><h3>’ . $user->display_name . ‘ </h3></a></span></div></li>’;
<script type=“text/javascript”>
function lively_online() {
document.getElementById(‘lively_online’).className = ‘hover’;
document.getElementById(‘contribution’).className = ‘ ‘;
document.getElementById(‘yhturns’).style = ‘transform: translateY(0px);’;
function contribution() {
document.getElementById(‘lively_online’).className = ‘ ‘;
document.getElementById(‘contribution’).className = ‘hover’;
document.getElementById(‘yhturns’).style = ‘transform: translateY(-160px);’;
public function form($instance)
‘more_but’ => ‘<i class=”fa fa-angle-right fa-fw”></i>更多’,
$instance = wp_parse_args((array) $instance, $defaults);
‘name’ => __(‘标题:’, ‘zib_language’),
‘id’ => $this–>get_field_name(‘title’),
‘std’ => $instance[‘title’],
‘style’ => ‘margin: 10px auto;’,
‘name’ => __(‘副标题:’, ‘zib_language’),
‘id’ => $this–>get_field_name(‘mini_title’),
‘std’ => $instance[‘mini_title’],
‘style’ => ‘margin: 10px auto;’,
‘name’ => __(‘标题右侧按钮->文案:’, ‘zib_language’),
‘id’ => $this–>get_field_name(‘more_but’),
‘std’ => $instance[‘more_but’],
‘style’ => ‘margin: 10px auto;’,
‘name’ => __(‘标题右侧按钮->链接:’, ‘zib_language’),
‘id’ => $this–>get_field_name(‘more_but_url’),
‘std’ => $instance[‘more_but_url’],
‘style’ => ‘margin: 10px auto;’,
// ‘name’ => __(‘显示背景盒子’, ‘zib_language’),
‘id’ => $this–>get_field_name(‘hide_box’),
‘std’ => $instance[‘hide_box’],
‘style’ => ‘margin: 10px auto;’,
echo zib_get_widget_show_type_input($instance,$this–>get_field_name(‘show_type’));
echo zib_edit_input_construct($page_input);